# Basic Form Customization
# Target Audience
This document is intended for developers and implementers of this system.
# Overview
All menus, forms, field groups, fields, wizards, and predefined filters in this system can be customized. The specific customization methods are described in the following sections.
# Menus
# Definition
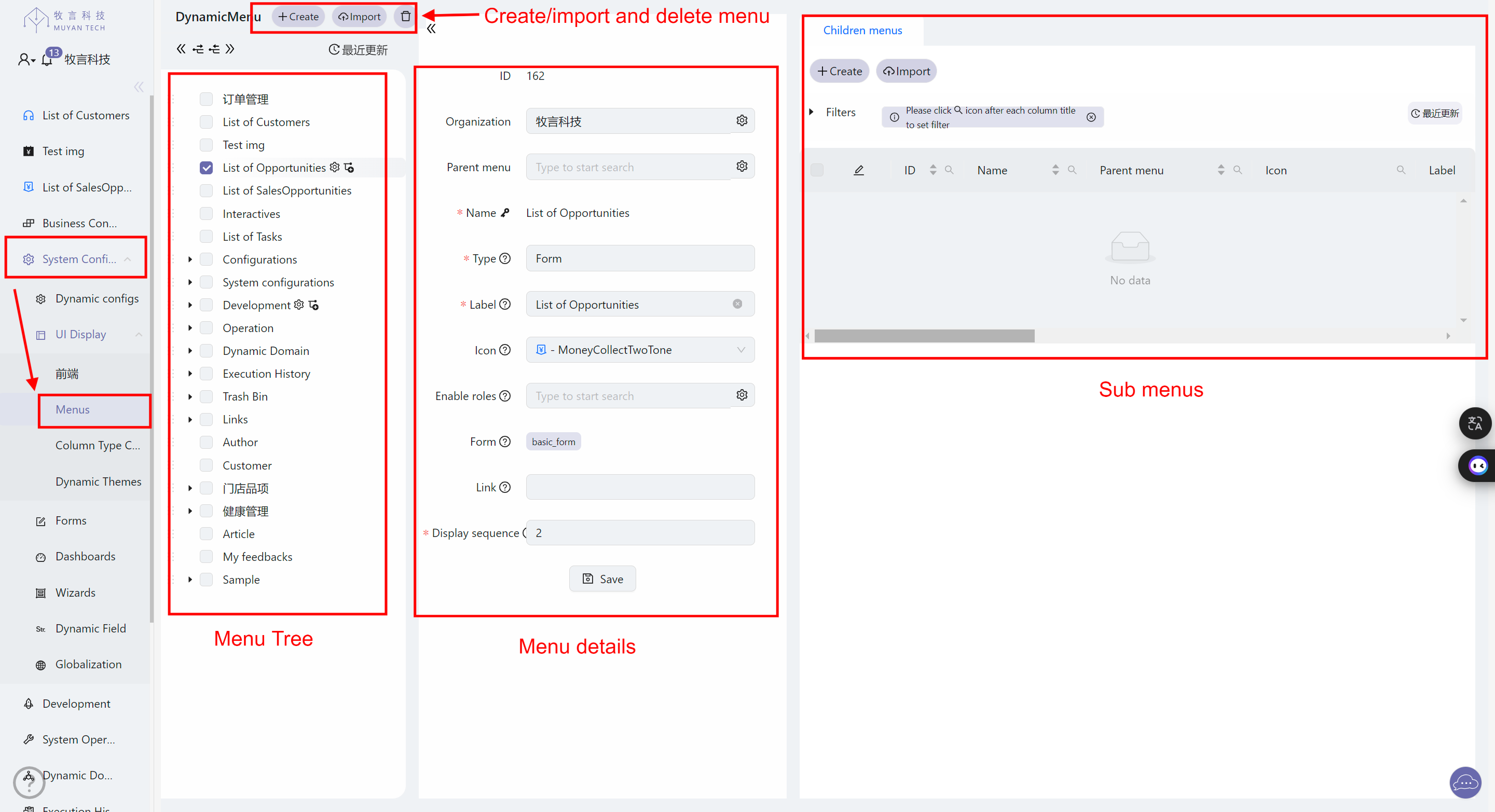
All interface display menus in this system are rendered through Dynamic Menu
objects stored in the system database. On the interface, menus can be customized
through the menu System Configuration > Menus. An example is shown below:

For menu definitions, you need to create Dynamic Menus objects with the following attributes:
Parent Menu: The parent menu of the menu. If empty, it means the created menu is a top-level menu.
Icon: The icon of the menu, see details below
Label: The display text of the menu
Type: The type of the menu, see details below
Organization: The organization to which the menu belongs
Link: For external and internal links, the link address of the menu
Form: The Form definition associated with the menu. If modification is needed, please edit the associated menu in the corresponding form
Display Sequence: The display order of the menu, smaller values are displayed first
Enable Roles: For menus not associated with forms, this field can be used to specify which role users can see the menu
2
3
4
5
6
7
8
9
TIP
For menus associated with forms, please do not set their enable roles in the menu, as their visibility will be inherited from the form object.
# Types
The menu types currently supported by the system include:
External Link: The system will open the website corresponding to thelinkattribute of this menu in a new windowInternal Link: The system will open the website corresponding to thelinkattribute of this menu in the current window. This URL can be a relative pathMenu Group: A menu group containing submenus. Multi-level menus can be implemented by defining menu groupsForm: A menu associated with a Form (form) of a display object. For form customization, please refer to the Form Definition section
# Icons
Menu icons use the default icons of antd. Just fill in the name of the icon
without including the <> part. For the icon list, please check Ant Design
Icons (opens new window)
# Multi-organization Support
The system supports defining different menu field definitions for different organizations. Just specify the organization to which the menu belongs when creating the menu.
# Forms
# Definition
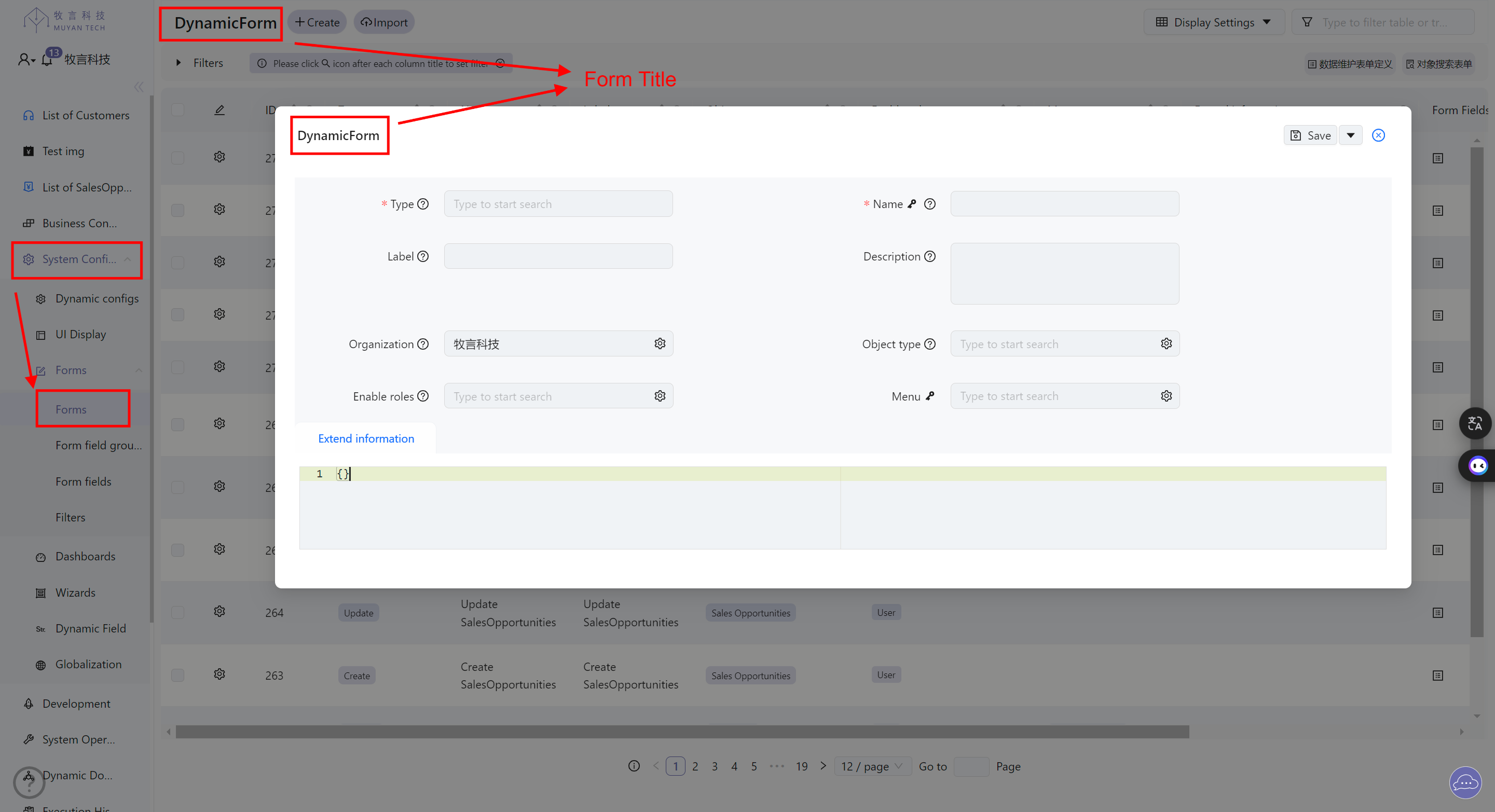
Custom forms are stored in the Dynamic Form object of the system. On the
interface, forms can be customized through the menu System Configuration > Forms -> Forms.

For form definitions, you need to create Dynamic form objects with the following core fields:
Name: The name of this menu
Description: Description
Object Type: The associated Domain object type
Type: Menu type, see details below
Enable roles: The list of roles that can view this form
Menu: The menu associated with this form. For list forms, after associating a menu, users can view the list page of the corresponding object by clicking the menu
2
3
4
5
6
TIP
The display title of the form on the interface is currently specified through domainTitle in Extend Information, such as:
{
"domainTitle": "Contract List" // The form title displayed on the page
}
2
3
Please refer to the interface for other attribute fields of the form.
The display field information for the object's list display page, edit page, create page, and detailed query page can all be customized through custom forms. The form types supported by the system are as follows:
Table list: Object list pageCreate: Object creation page formUpdate: Object edit page formFinder: Object detailed search pageWizard: Multi-step form data collectorDashboard: DashboardMaster detail list: Left-right structured parent-child form, the left and right sub-forms need to be configured using extInfoInline full text search list: Inline full-text search results display formFull text search list: Full-text search results display formInline display: Inline detail display formRelated detail list: Related detail display list formInline editable display: Inline editable display formCard list: Card display formGantt: Gantt chart formGantt tooltip: Gantt chart detail display card formSub table list: Sub-table form
Each type of form has its use case. For detailed descriptions of Gantt chart forms, please refer to the Gantt Chart section. For detailed descriptions of dashboards, please refer to the Dashboard section.
# Tree View Node Icons
For the left tree view of the Master Detail layout, the system supports displaying icons on tree nodes. You just need to include an icon field when returning object data from the backend. The value of this field is an antd icon name, for example:
{
"id": 1,
"name": "root",
"parent": null,
"children": [],
"icon": "SortAscendingOutlined"
}
2
3
4
5
6
7
This way, when the frontend renders the tree node, it will display the antd icon
corresponding to SortAscendingOutlined.
# Association with Menus
If you want the system to directly render a certain form when users click on a certain menu, you need to edit the Menu field associated with that form in the form definition.
# Form Field Groups
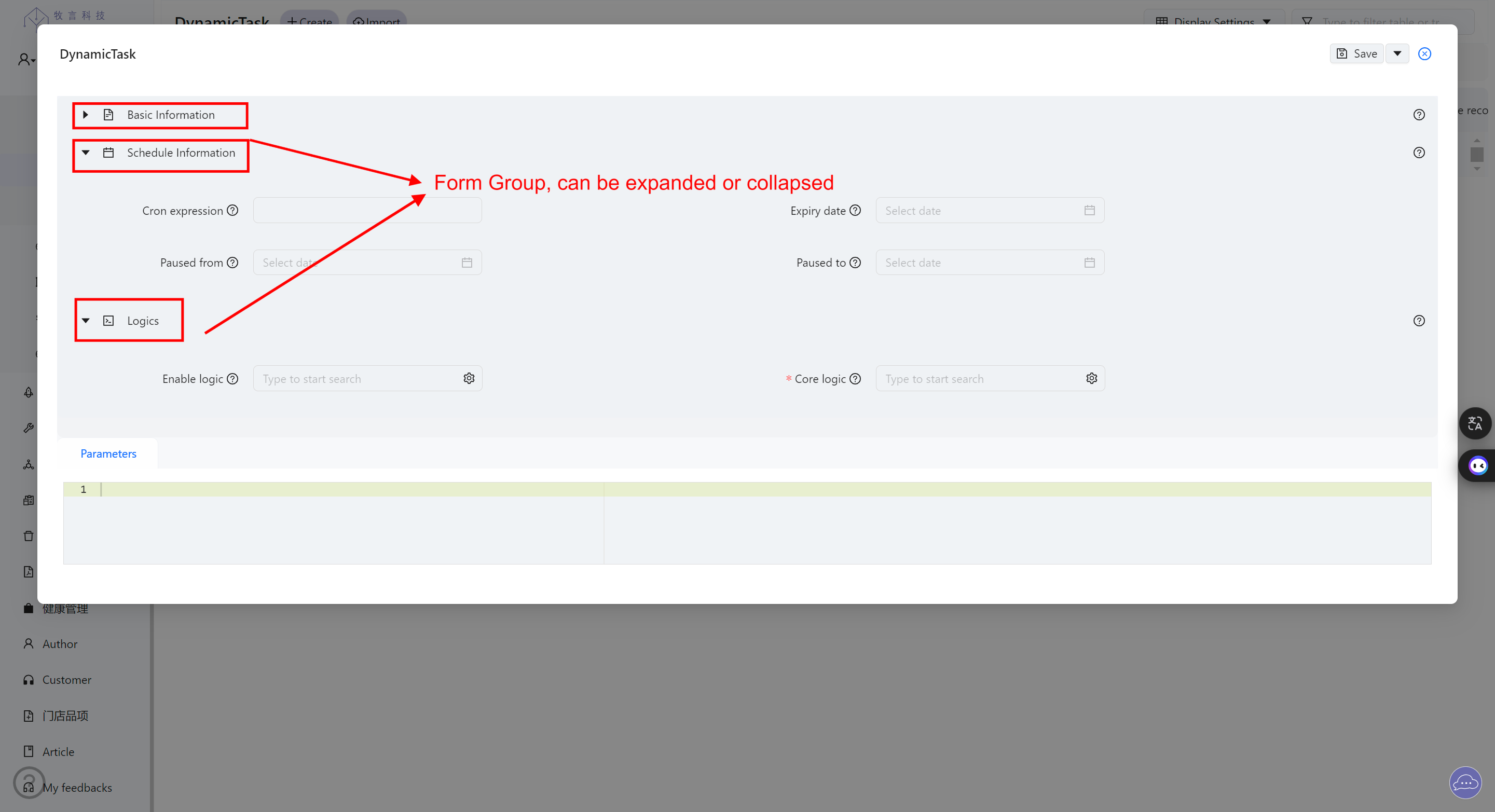
Form fields can be displayed in collapsible field groups on the object's creation and editing interfaces. The system also supports using dynamic logic at the field group level to customize whether the field group is displayed. For details about dynamic logic, please refer to the Dynamic Logic section.
# Definition
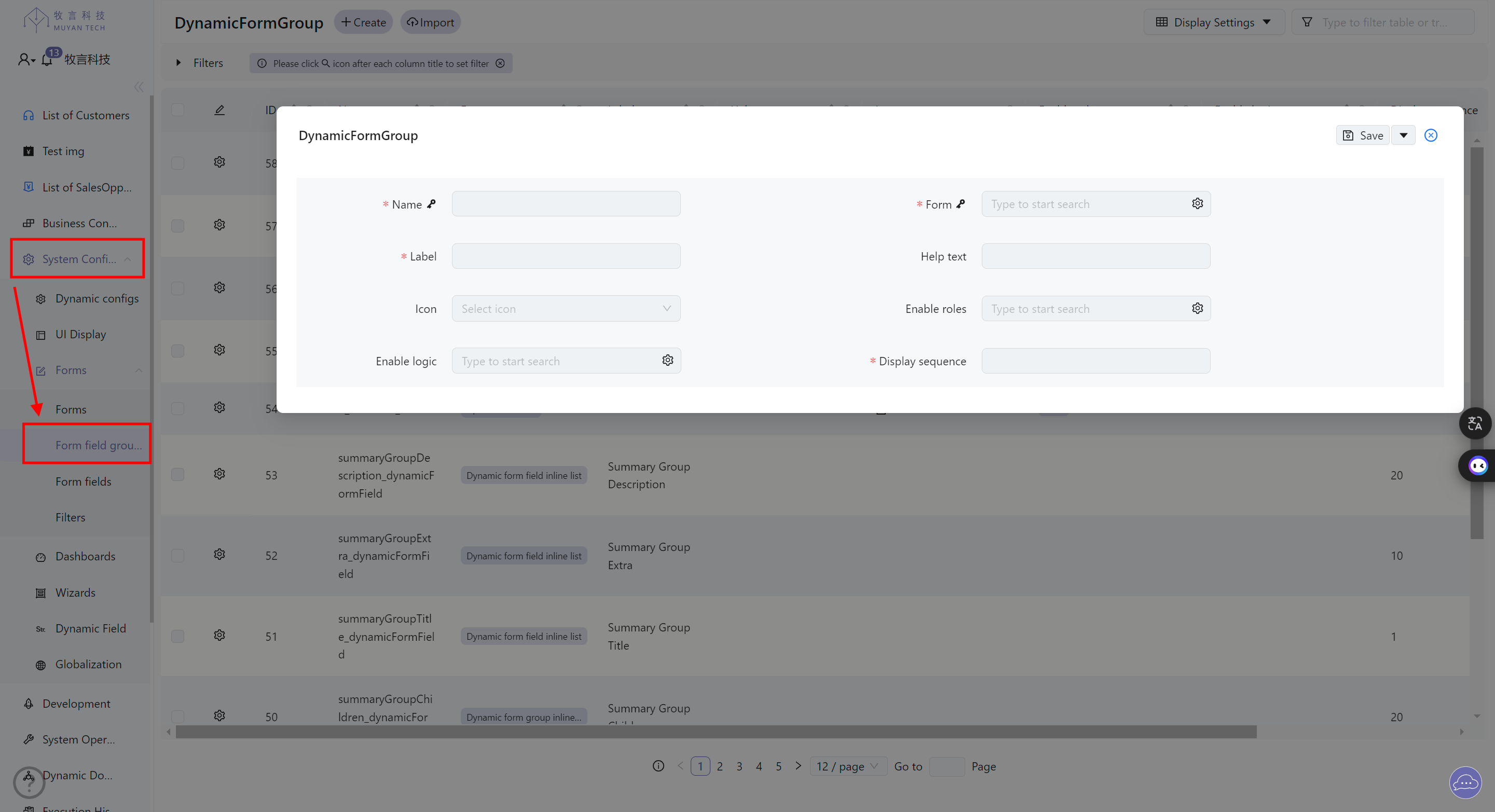
Custom form field groups are stored in the Dynamic Form Group object of the
system. On the interface, form field groups can be customized through the menu
System Configuration > Forms > Form field groups.
The field group maintenance interface is as follows:

The display effect of a form containing field groups on the interface is shown as follows:

For form field groups, you need to create Dynamic form field group objects with the following attributes:
Name: The name identifier of the field group, cannot be modified after creation
Label: The display label of the field group on the frontend
Display Sequence: The display order of the field group, smaller values are displayed first in the form
Help Text: The help information for this field group displayed on the frontend
Icon: The icon for this field group displayed on the frontend
Enable Roles: The enabling roles for this form group, only users with these roles can see this field group
Enable Logic: The dynamic logic for displaying this form group. Under the premise of satisfying Enable Roles, this dynamic logic will be run to ultimately determine whether to display this field group
Form: The form associated with this field group
2
3
4
5
6
7
8
For information about display icons, please refer to the Icon Description section.
# Dynamic Display Logic Definition
The display logic of field groups is defined in the system as DynamicLogic of
type FORM_GROUP_ENABLE_LOGIC.
# Injected Variables
When the code runs, the system will inject the following context variables:
| Variable Name | Variable Type | Description |
|---|---|---|
application | grails.core.GrailsApplication | grails application context |
userContext | grails.plugin.springsecurity.userdetails.GrailsUser | Current operating user information |
objectType | tech.muyan.DomainClass | Form-associated Domain object information |
formType | tech.muyan.enums.FormType | Form type, CREATE or UPDATE |
objectId | java.lang.Long | Target domain object id to run |
object | <? extends DefaultGrailsDomainClass> | Target domain object to run |
group | tech.muyan.dynamic.form.DynamicFormGroup | Current field group object to be judged |
Note
For the judgment logic of field group display logic in the creation form, the
injected objectId and object are null. If you reuse judgment logic in the
field group definitions of creation and editing forms, please consider both
cases where these two injected variables are empty or not empty in your code.
# Return Result
The structure of the return result after Enable Logic runs is as follows. If the value of the element with key 'result' in the returned Map is:
editable, it means to display this field group and in editable mode;readonlymeans to display this field group but in read-only mode;hidemeans to hide this field group;
// 表示该字段组在界面上的显示模式,可编辑, 隐藏或者只读
// Represents the display mode of the field group on the interface, editable, hidden, or read-only
return [result: editable | readonly | hide]2
# Naming Conventions
To avoid conflicts between field group names of different forms in the system, the naming of each form field group needs to follow the following convention:
<Form Type>_<Domain Class Name>_<Field Group Internal Name>
Where:
- Form Type: For creation forms, it's c; for editing forms, it's u
- Domain Class Name: Use the name of the Domain class associated with this form. By default, it doesn't include the package. If there's a conflict with the class name without the package, use the full name including the package.
- Field Group Internal Name: A short description of the field group, all lowercase, no spaces, different parts separated by underscores.
For example, the basic group of the create user form should be named c_user_basic.
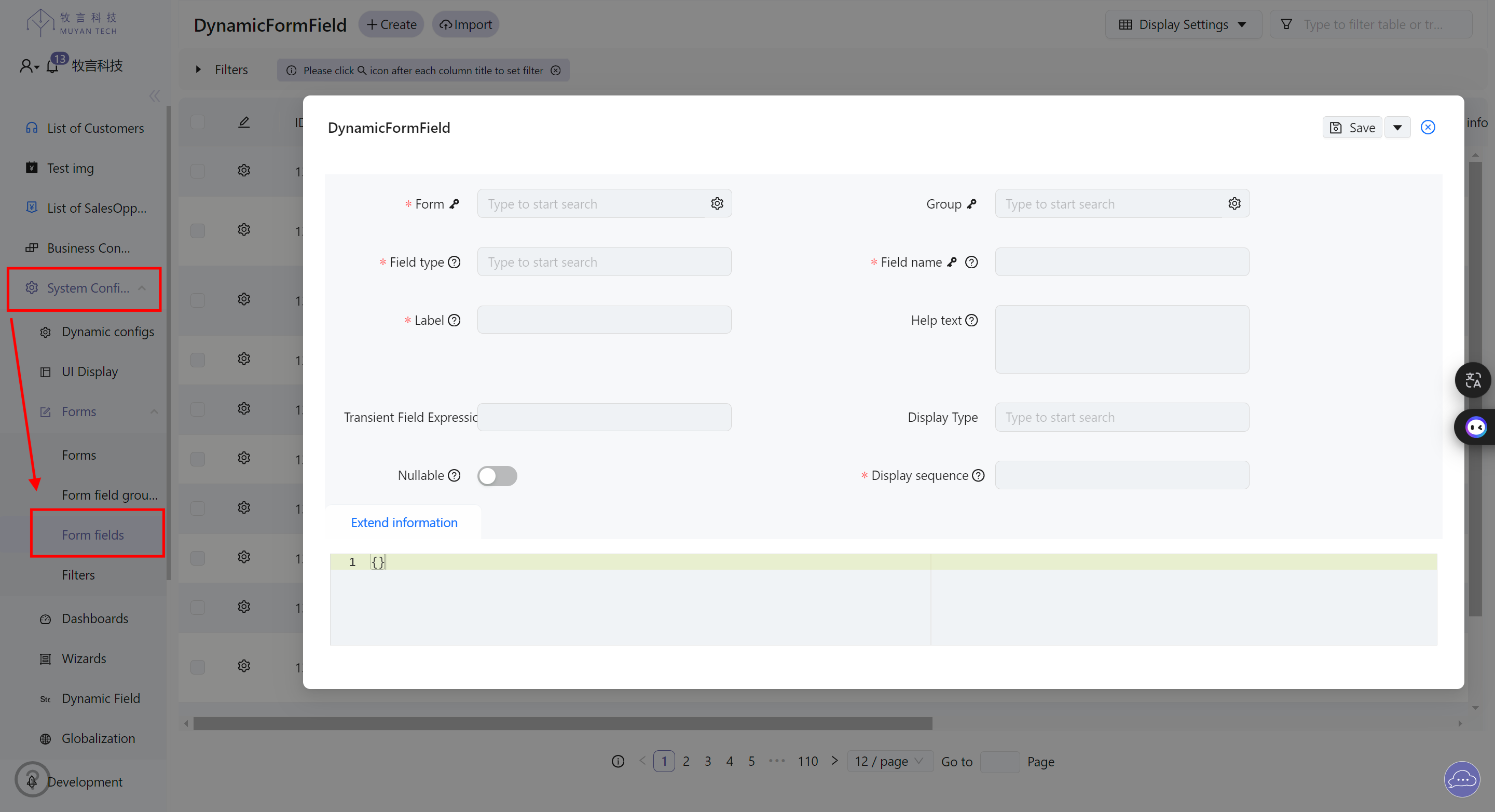
# Form Fields
# Definition
Custom form fields are stored in the Dynamic Form Field object of the system.
On the interface, form fields can be customized through the menu System Configuration > Forms > Form fields.

For form field definitions, you need to create Dynamic form field objects with the following attributes:
Organization: Associated object, currently not used
Form: The Form definition to which the field belongs
Field Name: Field name, must exactly match the field name defined in the Domain
Display Sequence: The display order of the field, smaller values are displayed first in the form
Label: The display name of the field
Help Text: The help information for this field displayed on the page
Field Type: Field type, whether it's a static field defined in the Domain or a dynamic field created on the interface
Nullable: Whether this field can be null in the form
Transient Expression: Must be filled when the field type is a transient field, used to calculate the value of the transient field
Display Type: Field display type, used to control the display component of the field in the form
2
3
4
5
6
7
8
9
10
For different form types, the system supports the following customizable properties for fields:
Object list page
- Field display widget
Object detailed search page
- Specific display field list
- Field display order
- Field display widget
Object creation page form
- Specific display field list
- Field display order
- Whether the field is required
- Field filling help
- Field display widget
Object editing page form
- Specific display field list
- Field display order
- Whether the field is required
- Field filling help
- Field display widget
The list of display widgets supported by the system by default is as follows:
| Widget Name | Description |
|---|---|
| Id | Identifier |
| String | String |
| Integer | Integer |
| Decimal | Decimal |
| Currency | Currency |
| Percentage | Percentage |
| Datetime | Date and time |
| Date | Date |
| Object | Object |
| Array | Array |
| Array with details | Array with details |
| Array Inline | Inline array |
| Multiple select | Multiple select |
| Object multiple select | Object multiple select |
| Tags | Tags |
| Tag list | Tag list |
| Code | Code |
| Static field | Static field |
| Http method | HTTP method |
| Roles | Roles |
| Password | Password |
| Updated ids | Updated IDs |
| Series | Series |
| Line chart | Line chart |
| Tree select | Tree select |
| Cron expression | Cron expression |
| Stacktrace | Stack trace |
| JSON | JSON |
| Markdown | Markdown |
| Object ids | Object IDs |
| Text(long string) | Text (long string) |
| Single file | Single file |
| Single image | Single image |
| Document | Document |
| Grouped grand child | Grouped grandchild |
| Url | URL |
| Icon | Icon |
| Zoned Datetime | Zoned datetime |
| Sub table | Sub-table |
| Entity Attributes | Entity attributes |
| Value select | Value select |
| Function Editor | Function editor |
| Comments | Comments |
# Transient Fields
Transient fields are fields that don't need to be saved in the database in the
form. In the system, the definition of transient fields is basically the same as
normal fields, except that when defining, you need to set the Field Type to
Transient Field, and declare the calculation expression and display component
type for that field.
Its calculation expression needs to be valid Groovy code and can use object to
refer to the current rendering object, such as object.parent.label refers to
the label property of the parent property of the current rendering object.
# Association with Forms
If you want the system to directly render a certain form when users click on a certain menu, you need to set the menu attribute of that form to that menu.
# Recommended Practices
It's recommended to save the definitions of menus, forms, and form fields in CSV files during development, and save them in the system as seed data. This way, the system will automatically read and update various definitions when it starts. For information about importing seed data, please refer to the document Data Import
# Real System Usage Examples
The following lists examples of CSV data including menu, form, and form field customization from a real system:
# CSV file for menu definition
parentMenu.label(*),label(*),icon,organization.name(*),link,type,displaySequence
;; Master data parent menu
NULL,Master data,DatabaseOutlined,NULL,,MENU_GROUP,3
;; User
Master data,User,UserOutlined,NULL,,FORM,1
2
3
4
5
6
7
The above CSV file defines two menus, with specific information as follows:
- Line 1 defines the columns of the import data. The system will find records in
the current system and update them based on the following fields:
- parentMenu.label: The label of the parent menu
- label: The label of the current menu to be imported
- organization.name: The name of the organization associated with the menu
- Line 4 defines a menu where:
- parentMenu is empty, this menu will be displayed as a top-level menu,
- Its Organization is null, indicating this menu applies to all organizations
- Its Label is Master Data, which is the display text of this menu
- Its type is MENU_GROUP, meaning it's a menu group containing submenus,
- The display icon is DatabaseOutlined
- The display order of this menu is defined by displaySequence, which is 3
- Line 7 defines a menu where:
- parentMenu is Master data defined in line 4
- Its Label is User
- Its Organization is null, indicating this menu applies to all organizations
- Its type is Form, associated with a Form, the specific association is defined in the Form
- The display icon is UserOutlined
- The display order of this menu is defined by displaySequence, which is 1
TIP
Menus or fields with smaller displaySequence values will be displayed first
# CSV file for form definition
name(*),description,objectType.shortName(*),organization.name(*),type(*),menu.label,importEnable,exportEnable,extInfo
; User, groups, roles etc
List of users,,User,NULL,LIST,User,Y,Y,
Create user,,User,NULL,CREATE,NULL,Y,Y,
Update user,,User,NULL,UPDATE,NULL,Y,Y,
Find user,,User,NULL,FINDER,NULL,Y,Y,
2
3
4
5
6
The above CSV file defines 4 forms, namely:
- List of users: List page form for User object
- Create user: Page form for creating User object
- Update user: Page form for updating User object
- Find user: Field definition for the detailed search page of User object
More details are described as follows:
- Line 1: Column definitions for data to be imported. The system will search for
records in the current system and update them based on the following fields:
- name: Form name
- objectType.shortName: Object type associated with the form
- organization.name: Organization associated with the form
- type: Form type
- Lines 3-6: Define the forms for user listing, creation, updating, and
searching pages, as detailed below:
- All forms have NULL in the organization.name field, indicating that these form definitions apply to all organizations
# CSV file for form field group definitions
displaySequence,name(*),label,icon,enableRoles,enableLogic.name,form.name,helpText
1,c_user_basic,Basic Information,UserAddOutlined,"ROLE_ADMIN,ROLE_DEVELOPER",,Create user,Basic information
1,u_user_basic,Basic Information,UserOutlined,"ROLE_USER,ROLE_ADMIN,ROLE_DEVELOPER",,Update user,Basic information
2,u_user_advanced,Advanced Information,UserOutlined,"ROLE_ADMIN,ROLE_DEVELOPER",u_user_advanced_group_display_logic,Update user,Advanced information
2
3
4
More details are described as follows:
- Line 1: Column definitions for data to be imported. The system will search for
records in the current system and update them based on the following field:
- name: Name of the form field group
- Line 2: Defines the c_user_basic field group in the create user form
- Lines 3-4: Define the u_user_advanced and u_user_basic field groups in the
edit user form,
- u_user_basic is displayed to users with ROLE_ADMIN, ROLE_DEVELOPER, and ROLE_USER roles.
- u_user_advanced is only displayed to users with ROLE_ADMIN and ROLE_DEVELOPER roles.
- The u_user_advanced group is associated with a dynamic logic named u_user_advanced_group_display_logic, which will be further used to determine whether to display this field group.
# CSV file for form field definitions
organization.name(*),form.name(*),fieldName(*),displaySequence,label,helpText,fieldType,nullable,group.name,extInfo
; User
;; List form
NULL,List of users,username,1,Username,,STATIC_FIELD,,,,
NULL,List of users,organization,2,Organization,,STATIC_FIELD,,,,
NULL,List of users,enabled,3,Active,,STATIC_FIELD,,,,
NULL,List of users,accountLocked,4,Locked,,STATIC_FIELD,,,,
NULL,List of users,accountExpired,5,Expired,,STATIC_FIELD,,,,
NULL,List of users,passwordExpired,6,Password expired,,STATIC_FIELD,,,,
NULL,List of users,groups,7,Groups,,STATIC_FIELD,,,,
;; Create form
NULL,Create user,username,1,Username,,STATIC_FIELD,,c_user_basic,
NULL,Create user,password,2,Password,,STATIC_FIELD,,c_user_basic,
NULL,Create user,organization,3,Organization,,STATIC_FIELD,,c_user_basic,
;; Update form
NULL,Update user,username,1,Username,,STATIC_FIELD,,u_user_basic,
NULL,Update user,password,2,Password,,STATIC_FIELD,Y,u_user_basic,
NULL,Update user,organization,3,Organization,,STATIC_FIELD,,u_user_basic,
NULL,Update user,passwordExpired,4,Password expired,Set password of user to expired,STATIC_FIELD,,u_user_advanced,
NULL,Update user,accountLocked,5,Locked,Lock this account from login,STATIC_FIELD,,u_user_advanced,
NULL,Update user,accountExpired,6,Expired,Set this account to expiry ,STATIC_FIELD,,u_user_advanced,
NULL,Update user,groups,7,Groups,,STATIC_FIELD,,u_user_advanced,
;; Finder form
NULL,Find user,username,1,Username,,STATIC_FIELD,,,,
NULL,Find user,organization,2,Organization,,STATIC_FIELD,,,,
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
The above CSV file defines the following field definitions:
- For the List of users form, the following fields are defined:
username,organization,enabled,accountLocked,accountExpired,passwordExpired,groups - For the Create user form, the following fields are defined:
username,password,organization - For the Update user form, the following fields are defined:
username,password,organization,passwordExpired,accountLocked,accountExpired,groups - For the Find user form, the following fields are defined:
username,organization
More details are described as follows:
- Line 1: Column definitions for data to be imported. The system will search for
records in the current system and update them based on the following fields:
- organization.name: Organization name
- form.name: Name of the form associated with the field
- fieldName: Field name
- Line 5: Defines the username field, displaySequence is 1, field type is STATIC_FIELD, associated form name is List of users
- Line 23: Defines the password field in the update form, nullable is true, meaning the password can be left empty when updating a user
- For the fields in the create and update user forms, corresponding field group information is set, specified by the group name in the group.name column.
# Master-Detail Form Definition
The system supports using the MASTER_DETAIL_LIST type of dynamic form to
implement parent-child forms. This type of form interface is displayed as a
left-right structure, with the master form on the left and the detail form on
the right.
The current system supports the following master form types:
- Simple list: Simple list
- Tree list: Tree list
WARNING
For cases where the master form is a simple list, it is currently only used on the Inbox page and customization support for its use has not been completed.
TIP
The current system follows the following convention: If the metadata of a MASTER_DETAIL_LIST type form contains a field named children, the left master part will be displayed as a tree control by default.
The current system supports the following detail form types:
- Inline display: Inline display form
- Update: Edit form
- Full text search list: Full-text search and result display form
Master-detail forms are customized using the following extInfo, with relevant customization properties including:
detailFormTypedetailFielddetailUpdatable
List, Create, and Update forms also support using domainTitle to customize the
domain title displayed in the list header.
{
/** form 默认的隐含过滤条件, 该过滤条件不会在界面上显示, 用户不可见 */
/** Default implicit filter conditions for the form, these conditions are not displayed on the interface and are invisible to users */
"conditions": {
"fieldName": {
/** 匹配的值 */
/** Matching value */
"value": xxxx,
/** 匹配的字段名称, 支持 dot(.) 方式引用关联字段的某字段 */
/** Matching field name, supports referencing associated fields using dot (.) notation */
/** 如 organization.name 引用 organization 字段的 name */
/** For example, organization.name refers to the name field of the organization */
"columnKey": "xxx",
/** 匹配规则 */
/** Matching rule */
"matchMode": matchMode
}
},
/** 列表类型表单的表头中显示的 domain 标题,如果不想显示 domainTitle, 将其设置为空字符串即可 */
/** Domain title displayed in the header of list-type forms. If you don't want to display domainTitle, set it to an empty string */
"domainTitle"?: string;
}2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
# Form extInfo Support
The system supports customizing form extension properties using JSON in the extInfo field, as detailed below:
# Common Properties
{
/** form 默认的隐含过滤条件, 该过滤条件不会在界面上显示, 用户不可见 */
/** Default implicit filter conditions for the form, these conditions are not displayed on the interface and are invisible to users */
"conditions": {
"fieldName": {
/** 匹配的值 */
/** Matching value */
"value": xxxx,
/** 匹配的字段名称, 支持 dot(.) 方式引用关联字段的某字段 */
/** Matching field name, supports referencing associated fields using dot (.) notation */
/** 如 organization.name 引用 organization 字段的 name */
/** For example, organization.name refers to the name field of the organization */
"columnKey": "xxx",
/** 匹配规则 */
/** Matching rule */
"matchMode": matchMode
}
},
/** 列表类型表单的表头中显示的 domain 标题,如果不想显示 domainTitle, 将其设置为空字符串即可 */
/** Domain title displayed in the header of list-type forms. If you don't want to display domainTitle, set it to an empty string */
"domainTitle"?: string;
}2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
# List Form Properties
{
/** 是否支持 realtime 实时刷新数据模式,当前为 beta 功能,只支持在列表页面启用 */
/** Whether to support realtime data refresh mode, currently a beta feature, only supported on list pages */
/** 默认的显示模式,realtime: 默认实时模式,manual: 手动刷新模式,不支持实时模式(默认模式) */
/** Default display mode, realtime: default real-time mode, manual: manual refresh mode, does not support real-time mode (default mode) */
/** auto 默认手动刷新模式,可切换为实时模式,disable: 禁用,等同不设置 */
/** auto: default manual refresh mode, can switch to real-time mode, disable: disabled, equivalent to not setting */
"dataRefreshMode"?: "auto" | "realtime" | "manual" | "disable";
/** 默认显示模式 */
/** Default display mode */
"defaultTableMode"?: "table-list" | "card-list";
/** card Form 每行的显示条数 */
/** Number of records displayed per row in card form */
"defaultRecordsPerRow"?: number;
/** 指定在该表单显示页面上方点击创建按钮使用的创建表单名称 */
/** Specify the name of the creation form used when clicking the create button at the top of this form display page */
"createFormName"?: string;
}2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
# MasterDetail Form Properties
{
/** 对于 master detail 类型的 form, 其detail 部分的组件 form 类型 */
/** For master-detail type forms, the form type of the detail component */
/** 当前经测试可正常工作的可选值为 INLINE_DISPLAY | FULL_TEXT_SEARCH_LIST | Update */
/** Currently tested and working optional values are INLINE_DISPLAY | FULL_TEXT_SEARCH_LIST | Update */
"detailFormType": formType;
/** 对于 master detail 类型的 form, 其 detail 部分的组件对应的字段的名称*/
/** For master-detail type forms, the name of the field corresponding to the detail component */
"detailField"?: string;
/** 对于 master detail 类型的 form, 其 detail 部分的组件是否显示为可编辑组件 */
/** For master-detail type forms, whether the detail component is displayed as an editable component */
"detailUpdatable"?: boolean;
}2
3
4
5
6
7
8
9
10
11
12
# Dashboard Form Properties
{
/** dashboard的自动刷新间隔 */
/** Auto-refresh interval for the dashboard */
"refreshInterval"?: number;
}2
3
4
# Gantt Form Properties
{
/** 甘特图相关配置 */
/** Gantt chart related configuration */
"gantt"?: {
/** 默认显示的甘特图中的开始时间, ISO8601 和 GB/T 7408-2005格式,例如 2023-05-22T00:00:00+08:00 */
/** Default start time displayed in the Gantt chart, ISO8601 and GB/T 7408-2005 format, e.g., 2023-05-22T00:00:00+08:00 */
"viewDateStart"?: string;
/** 默认显示的甘特图的时间长度, ISO8601 和 GB/T 7408-2005 格式,例如 P5D */
/** Default duration displayed in the Gantt chart, ISO8601 and GB/T 7408-2005 format, e.g., P5D */
"viewDuration"?: string;
/** 左侧行列表展示字段,默认显示 gantt 表单关联领域模型的所有字段 */
/** Fields displayed in the left row list, by default shows all fields of the domain model associated with the Gantt form */
"rowListDisplayColumns"?: [{
// 字段名
// Field name
"key": string,
// 显示名
// Display name
"title": string,
}];
/** 任务展示字段,默认显示被 hover 的 task 领域模型的所有字段 */
/** Task display fields, by default shows all fields of the hovered task domain model */
"tooltipDisplayColumns"?: [{
// 字段名
// Field name
"key": string,
// 显示名
// Display name
"title": string,
}];
/** 任务组字段 */
/** Task group field */
"taskGroupColumnKey"?: string;
/** 任务是否可以更新, Since version 0.29 */
/** Whether tasks can be updated, Since version 0.29 */
"taskUpdatable"?: boolean;
};
}2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
# Default Dynamic Filtering
Default filtering is defined in the form to apply implicit filter conditions to returned data. Users will not see the definition of these filter conditions on the interface and cannot delete them.
Default filtering is customized through the conditions field in the extInfo of the DynamicForm object. This field must conform to standard JSON syntax, and the specific definition syntax is consistent with the description in the previous chapter on dynamic filtering.
"conditions" : {
// key 是列名称: status
// key is the column name: status
"status": {
// 过滤的目标列
// The target column for filtering
"columnKey": "status",
// 匹配规则:等于
// Matching rule: equals
"matchMode": "=",
// 匹配的目标值: SUCCESS
// The target value to match: SUCCESS
"value": "SUCCESS"
},
// key 是列名称: type
// key is the column name: type
"type": {
// 过滤的目标列, 与上一行的 key 相同
// The target column for filtering, same as the key in the previous line
"columnKey": "type",
// 过滤的匹配规则:isOneOf (是其中某一个)
// Filtering matching rule: isOneOf (is one of them)
"matchMode": "isOneOf",
// 过滤的目标值: [FINDER, UPDATE]
// The target values for filtering: [FINDER, UPDATE]
"value": [
"FINDER",
"UPDATE"
]
}
}2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
# Form Field extInfo Support
The system supports customizing form field extension properties using JSON in the extInfo field, as detailed below:
# Common Properties
The following extension properties can be used in the extInfo for all types of fields:
{
// 设定本字段是否显示右边的 detailPanel,
// Determines whether to display the detailPanel on the right for this field
// 无该属性时,值为 false, 本属性为 true 时,
// When this property is absent, the value is false. When this property is true,
// 需要对应字段控件实现了右边详情面板的显示控件
// the corresponding field control needs to implement the display control for the right detail panel
"hasDetailPanel"?: true | false;
// 设置某字段支持按需显示,此处的设置值是支持按需显示的字段在全部内容未显示前,显示的概要信息
// Sets a field to support on-demand display. The value set here is the summary information displayed for fields that support on-demand display before all content is shown
// 对于设置了该属性的表单字段,如果从后端返回的数据中,此处所设置的字段的值为 null, 则在前端针对该对象,不启用按需显示
// For form fields with this property set, if the value of the field set here is null in the data returned from the backend, on-demand display is not enabled for this object in the frontend
// 举例如下:
// Example:
// 如对于文章对象,其内容 (content) 字段可能非常长,为了前端的用户体验考虑,考虑针对该字段启用按需显示,
// For an article object, its content field might be very long. For better frontend user experience, consider enabling on-demand display for this field.
// 此时可以在 content 表单字段的 extInfo 中设置如下:
// In this case, you can set the following in the extInfo of the content form field:
// "summayField": "summaryContent"
// 表示使用名为 summaryContent 的字段作为 content 字段显示全部内容前的摘要字段,此时:
// This indicates using a field named summaryContent as the summary field for the content field before displaying all content. In this case:
// 1. 如果后端返回的数据中,summaryContent 字段的值不为 null, 则在前端默认不显示全部 content 字段的内容,
// If the value of the summaryContent field in the data returned from the backend is not null, the frontend by default does not display the full content of the content field,
// 只显示 summaryContent 字段,用户可点击界面控件,以查看 content 字段的内容
// only displays the summaryContent field. Users can click on the interface control to view the content of the content field
// 2. 如果后端返回的数据中,summaryContent 字段的值为 null, 则在前端不启用按需显示,
// If the value of the summaryContent field in the data returned from the backend is null, on-demand display is not enabled in the frontend,
// 直接显示 content 字段的内容
// and the content of the content field is displayed directly
"summayField"?: string;
// meta 用于覆盖系统自动生成的表单字段的元数据,或者补充某一些属性,如 title, dataIndex, editable, updatable, elementType 等
// meta is used to override the metadata of automatically generated form fields or to supplement certain properties such as title, dataIndex, editable, updatable, elementType, etc.
// 在运行时,系统会将 meta 中的属性覆盖或者补充到系统自动生成的表单字段的元数据中
// At runtime, the system will override or supplement the metadata of automatically generated form fields with the properties in meta
"meta"?: {
// 字段名
// Field name
"key": string;
// 字段显示名
// Field display name
"title": string;
// 字段在表单中的名字,应该和 key 一致
// The name of the field in the form, should be the same as key
"dataIndex": string;
// 可编辑
// Editable
"editable"?: boolean;
// 可更新
// Updatable
"updatable"?: boolean;
...
}
}2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
# File Field
When the type is file or tech_muyan_storage_StorageFieldValue, the following JSON can be used to set the related properties of the control:
{
/** 接受的附件类型, 可参考 https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/file#accept */
/** Accepted attachment types, refer to https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/file#accept */
"accept"?: string;
/** 单个的最大文件大小, 单位 MB */
/** Maximum size for a single file, in MB */
"maxSizeMB"?: number;
/** multiple 为 true 时, 单个字段中, 可上传的最大文件数量, 如果没有设置,默认为 20 */
/** When multiple is true, the maximum number of files that can be uploaded in a single field. If not set, the default is 20 */
/** multiple 根据关联关系的类型或者动态字段定义 (Dynamic Field Instance) 中的 multiple 属性确定 */
/** multiple is determined by the type of association or the multiple property in the Dynamic Field Instance */
"maxCount"?: number;
/** 总的文件大小, 单位 MB */
/** Total file size, in MB */
"totalMaxSizeMB"?: number;
}2
3
4
5
6
7
8
9
10
11
12
13
14
15
# Code Field
When the type is code, the following extInfo can be used to set syntax highlighting:
{
/** 代码编辑器控件显示时的高亮语法 */
/** Syntax highlighting when displaying the code editor control */
"codeLanguage"?: "css" | "javascript" | "markdown" | "groovy" .....,
/** 是否在图标后,同时显示代码开始的 20 个字符 */
/** Whether to display the first 20 characters of the code after the icon */
"showBrief"?: boolean;
}2
3
4
5
6
7
# Object Field
For object selection controls, the following extInfo definition can be used to set default options in the selection control:
{
/** 默认显示的 options 的过滤条件
* 系统打开页面时, 系统会使用该查询条件查询对象列表并作为对象选择控件的默认选项
*/
/** Default filter conditions for displayed options
* When the system opens the page, it will use this query condition to query the object list and use it as the default option for the object selection control
*/
"defaultOptionsCondition"?: {
"fieldName" : {
/** 匹配的值 */
/** Matching value */
"value": xxxx,
/** 匹配的字段名称, 支持 dot(.) 方式引用关联字段的某字段
* 如 organization.name 引用 organization 字段的 name
*/
/** Matching field name, supports referencing associated fields using dot (.) notation
* For example, organization.name refers to the name field of the organization
*/
"columnKey": "xxx",
/** 匹配规则 */
/** Matching rule */
"matchMode": matchMode
}
},
/** 是否禁用对象搜索功能, Since version 0.29 */
/** Whether to disable object search functionality, Since version 0.29 */
"disableObjectSearch"?: boolean
}2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
# One-to-Many Object Field
When the type is array (one-to-many object field), the following extInfo definition can be used to set the display of the associated list:
{
/** 在弹出抽屉中显示的关联对象列表中,显示时所使用的 form 名称 */
/** The name of the form used to display the list of associated objects in the pop-up drawer */
"displayForm"?: "Form used to display the list of objects"
}2
3
4
# Subtable Field
When the type is sub table (subtable field), the following extInfo definition
can be used to set the display of the associated list:
{
/** 子表中的显示字段定义的表单名 */
/** Name of the form defining the display fields in the sub-table */
/** Name of the form defining the display fields in the sub-table */
"displayForm"?: "Form used to display the list of objects",
/** 子表控件的相关属性 */
/** Related properties of the sub-table control */
"subTable"?: {
/** 子表中是否可创建、编辑、删除、搜索现有行 */
/** Whether rows in the sub-table can be created, edited, deleted, or searched */
"updatable"?: true | false,
"creatable"?: true | false,
"deletable"?: true | false,
"searchModal"?: true | false,
/** 子表中的排序字段,默认为 displaySequence, 可以设置为其他字段 */
/** Sorting field in the sub-table, default is displaySequence, can be set to other fields */
"sortBy"?: "排序字段的 key" // Key of the sorting field
}
}2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18